|js操作document对象
|-找到对象|--document.getElementById("id名"); 通过id名找到唯一的对象var duixiang = document.getElementById("first");console.log(duixiang); 
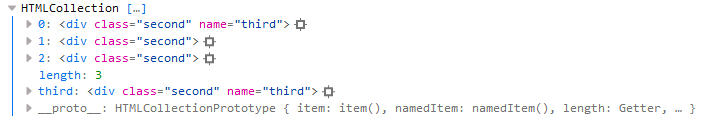
var duixiang = document.getElementsByClassName("second"); var duixiang = document.getElementsByClassName("second")[0]; console.log(duixiang); 

var duixiang = document.getElementsByName("third"); var duixiang = document.getElementsByName("third")[0]; console.log(duixiang); 

var duixiang = document.getElementsByTagName("div"); var duixiang = document.getElementsByTagName("div")[0]; console.log(duixiang); 

var duixiang = document.querySelector("#first"); console.log(duixiang); 
var duixiang = document.querySelector(".second"); console.log(duixiang); 
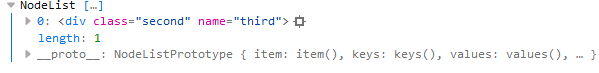
var duixiang = document.querySelectorAll(".second")[0]; var duixiang = document.querySelectorAll(".second"); console.log(duixiang); 

var biaodan = document.getElementsByTagName("input")[0];biaodan.value = "给value加属性值"; 
var biaodan = document.getElementsByTagName("input")[0];biaodan.value = "给value加属性值";var feibiaodan = document.getElementById("first");feibiaodan.innerText = "innerText不可以解析标签" 

#first{ width: 200px; height: 200px; background-color: green; border-radius: 10px; color: blue; text-align: center; line-height: 200px;}var yangshi = document.querySelector("#first");yangshi.style.width = "300px";yangshi.style.height = "300px";yangshi.style.backgroundColor = "yellow";yangshi.style.marginLeft = "100px";


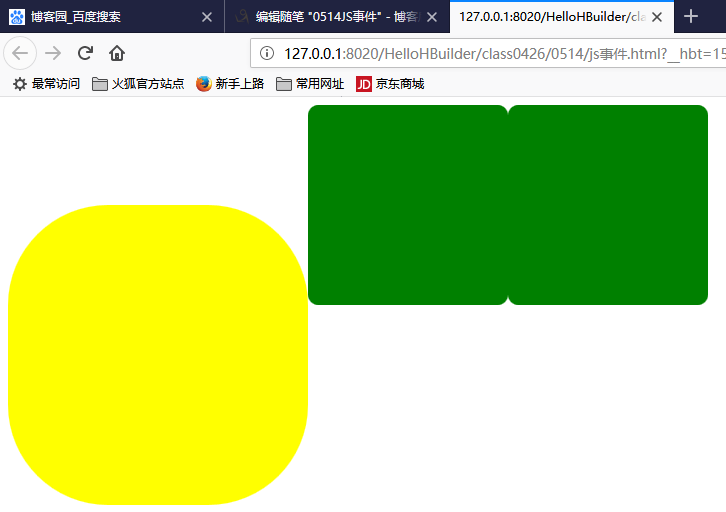
.second{ width: 200px; height: 200px; background-color: green; border-radius: 10px; color: blue; text-align: center; line-height: 200px; float: left;}.fourth{ width: 300px; height: 300px; background-color: yellow; border-radius: 100px; color: blue; text-align: center; line-height: 200px; margin-top: 100px; float: left;}var yangshi = document.querySelector(".second");yangshi.className = "fourth"; 

var huoqu = document.querySelector(".second");console.log(huoqu.getAttribute("name")) 
张店临淄周村全选var gaibian = document.getElementsByTagName("input")[1];gaibian.setAttribute("checked","checked") 

var shanchu = document.getElementsByTagName("div")[0];shanchu.removeAttribute("aa");console.log(shanchu); 

|this关键词
|-先获取对象attr,不可是集合
|-此时this.就是attr.